Please note that some site terminology has been altered or replaced to protect the intellectual property of GTRI.
PROJECT OVERVIEW
Background
The ELSYS lab at Georgia Tech Research Institute (GTRI) takes on large government contracts which require thorough paperwork detailing the development of projects. The current ELSYS website holding these documents has become antiquated and difficult to use. After receiving numerous complaints from site users, the ELSYS Quality Assurance division hired me to research why the site is having problems and improve the design.
My role
My role is to be a third party which analyzes and diagnoses the site's current issues with user research, and to design an improved user interface that will provide ELSYS with a clarified product development process website.
USER RESEARCH
Methods
Initial user-research was conducted using a survey followed by one-on-one interviews.
Insight analysis
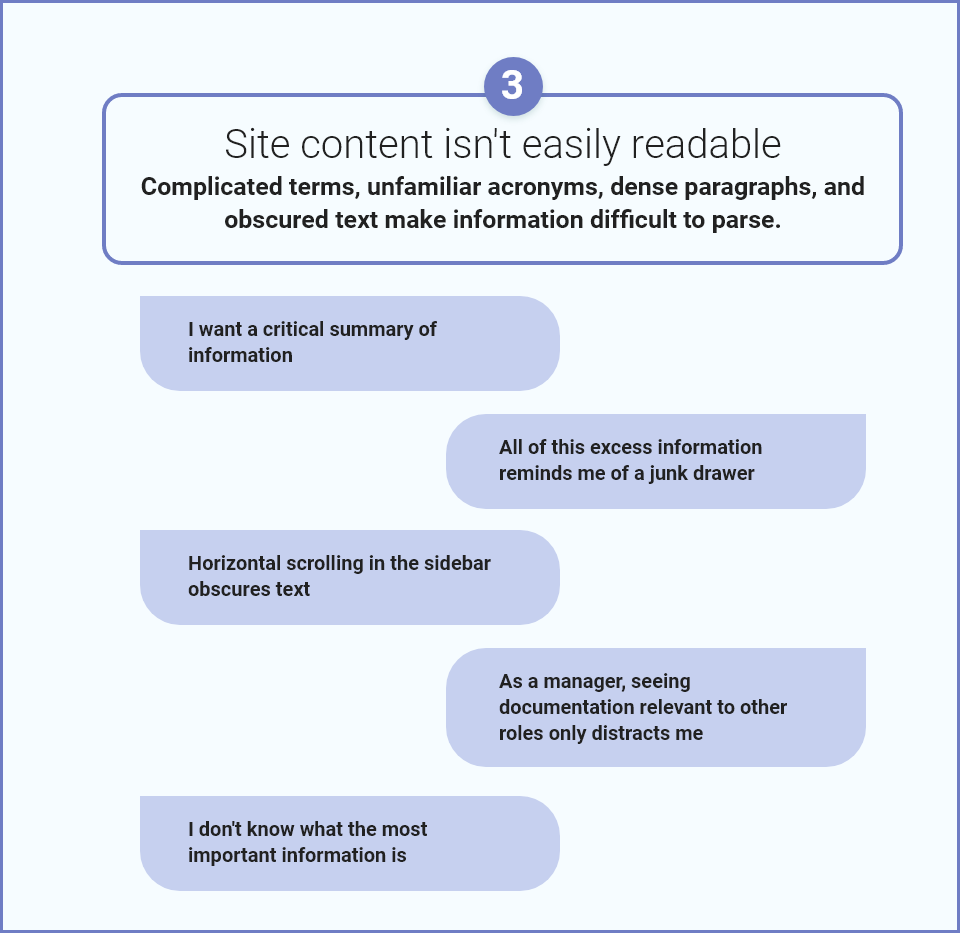
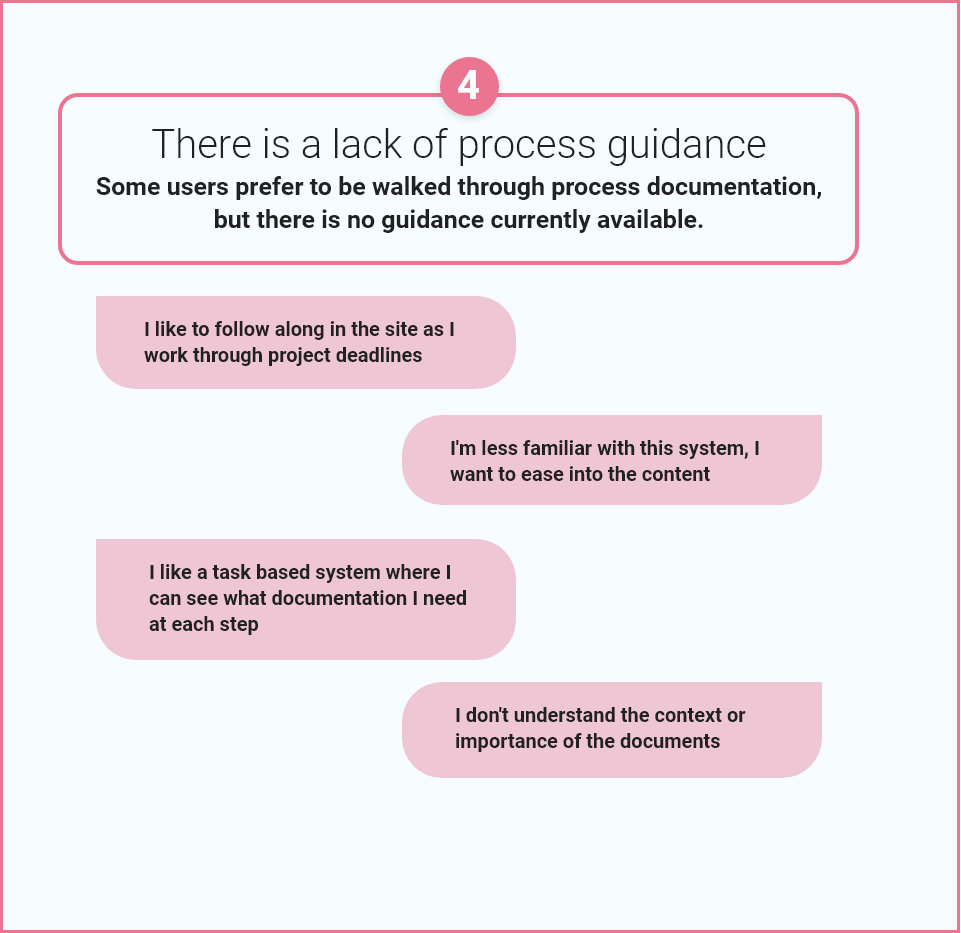
In order to organize user insights, I used a web app called StormBoard. I sorted individual user insights from interviews and surveys into broader groups to distill four major problem areas.
StormBoard Screenshots
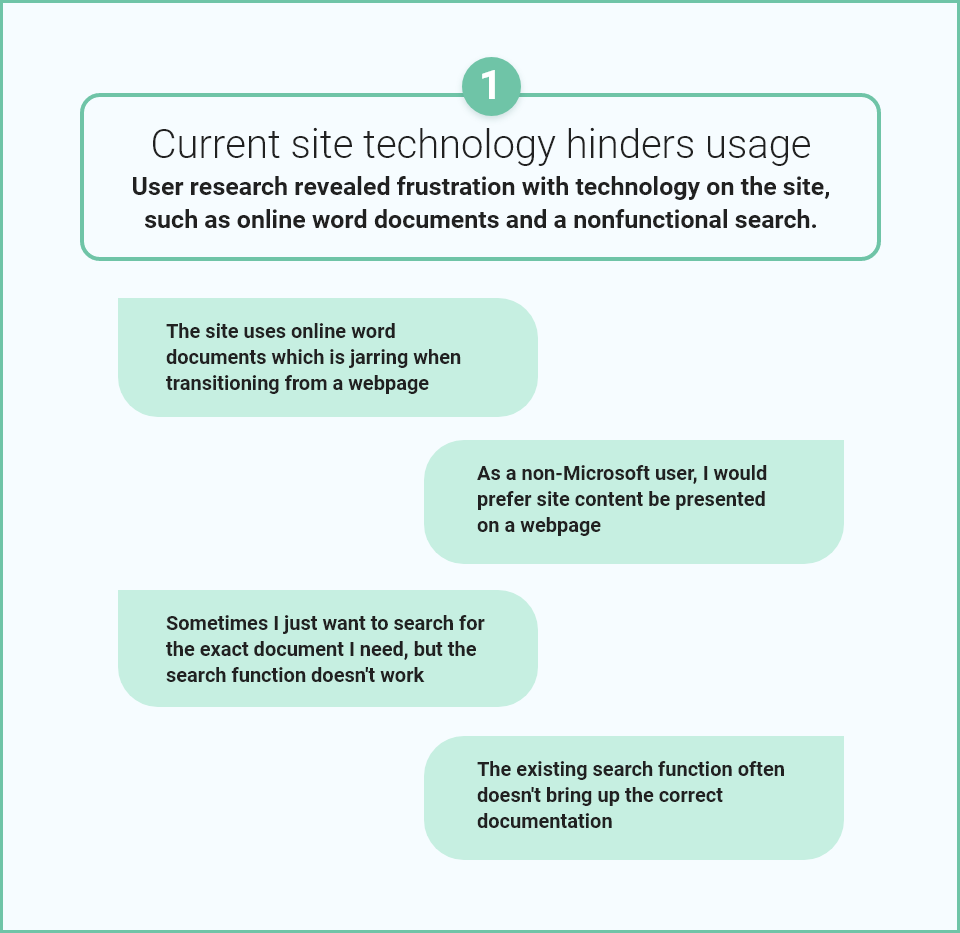
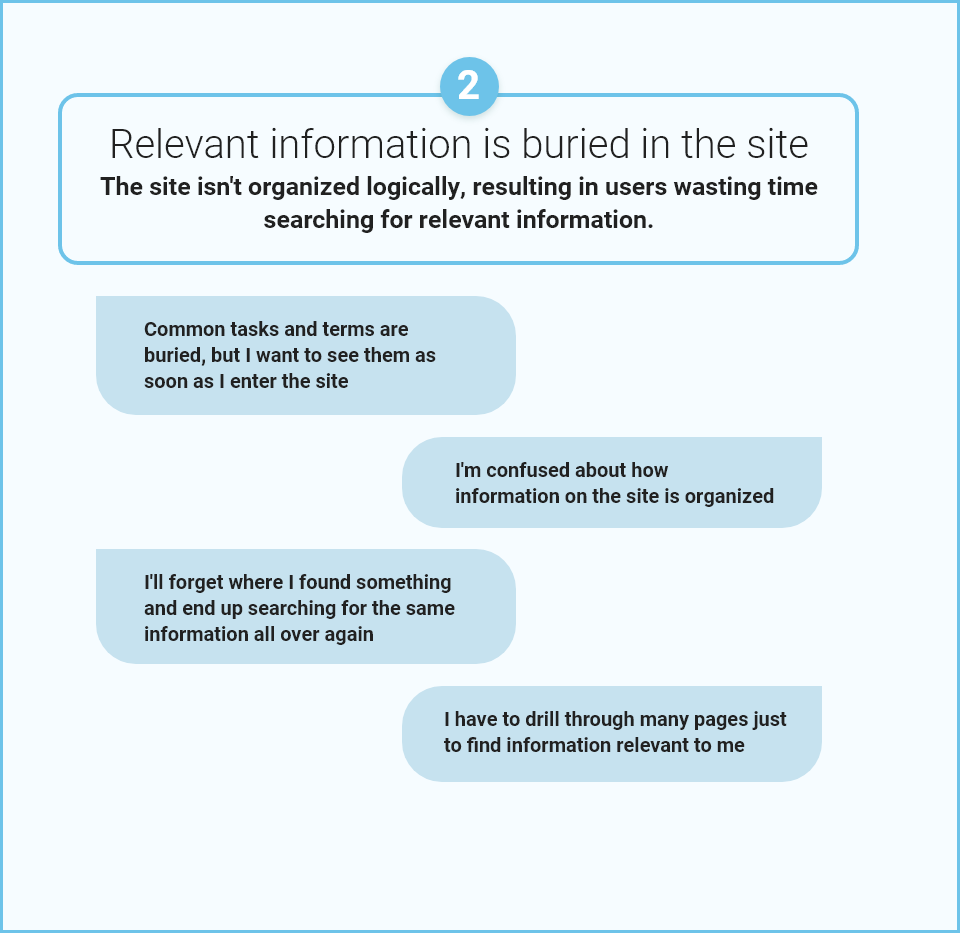
Major Problem Areas




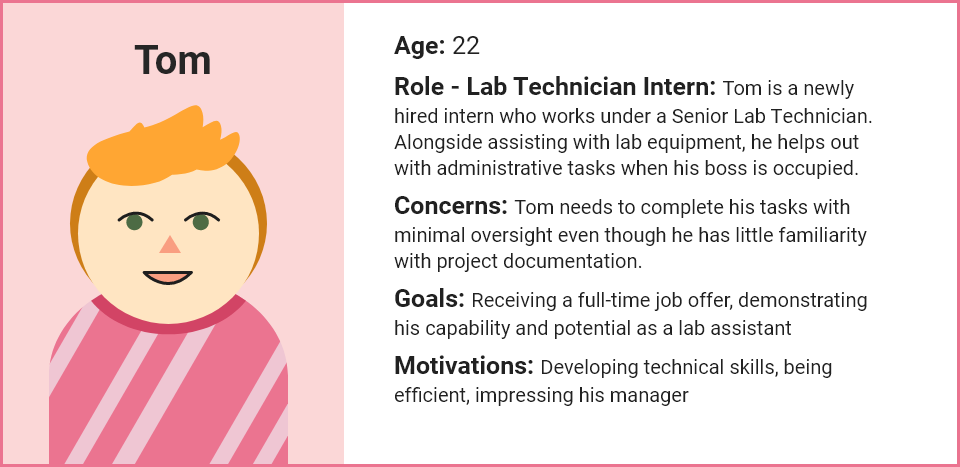
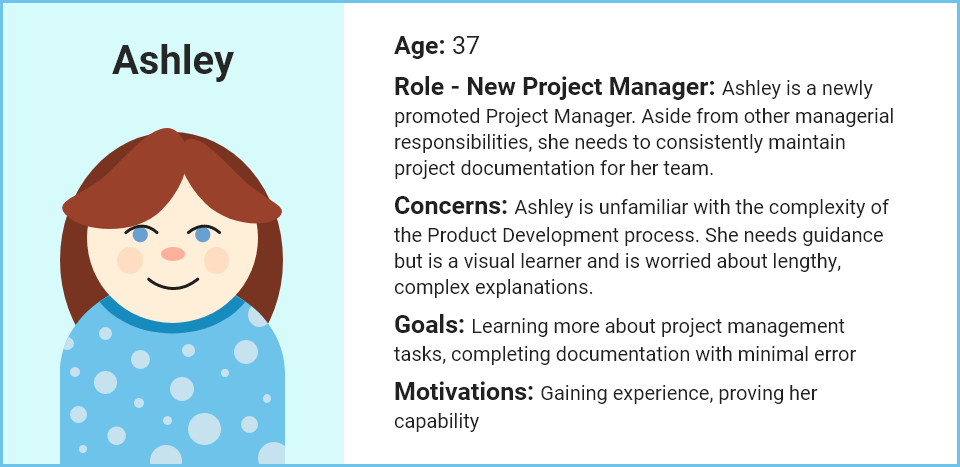
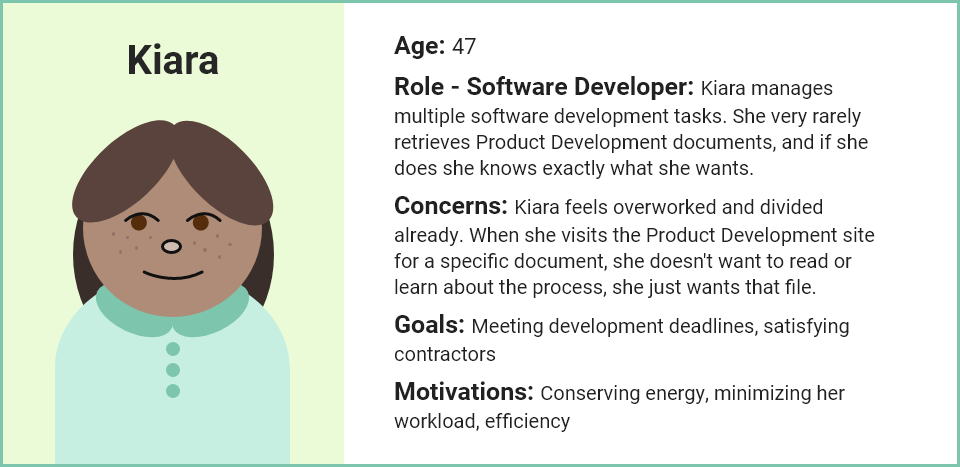
Constructing personas
I constructed different user personas inspired by common use-cases found during user-research. These personas helped to inform the brainstorming process.




Defining project goals
Once user insights, major problem areas, and personas were established, I worked alongside the Quality Assurance team to establish goals for the redesigned website. The new site needs to work for varying experience levels and provide guidance materials. It should also allow users to cater how they navigate information to fit their specific needs. For instance, some users may need to see information relevant to a specific role or task.
Prototyping
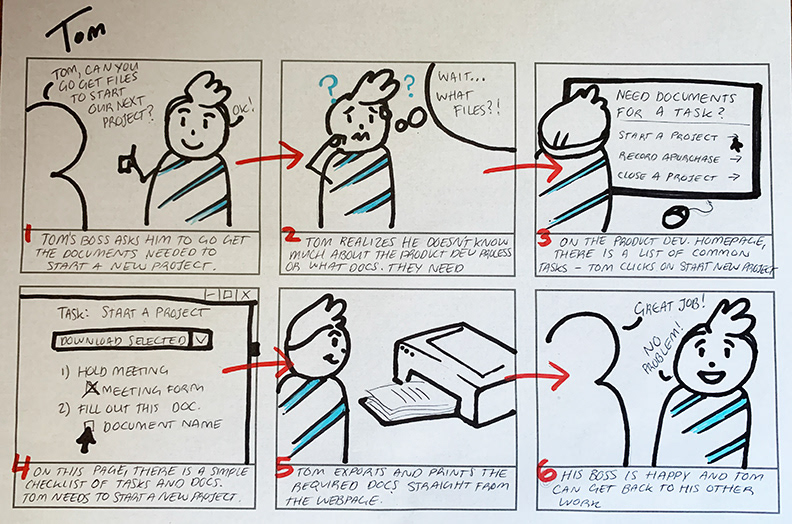
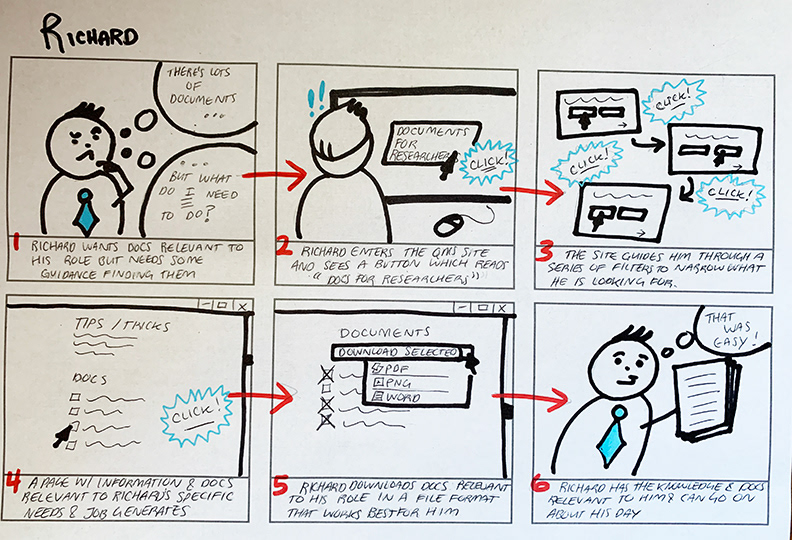
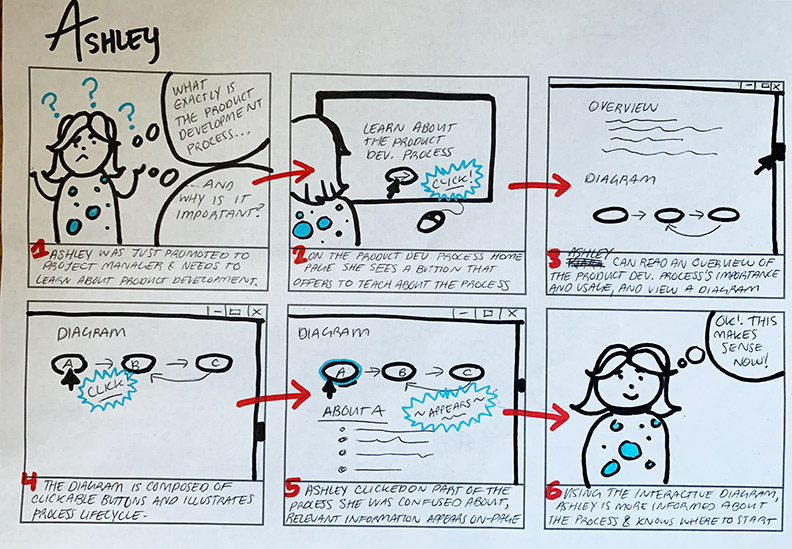
Storyboards
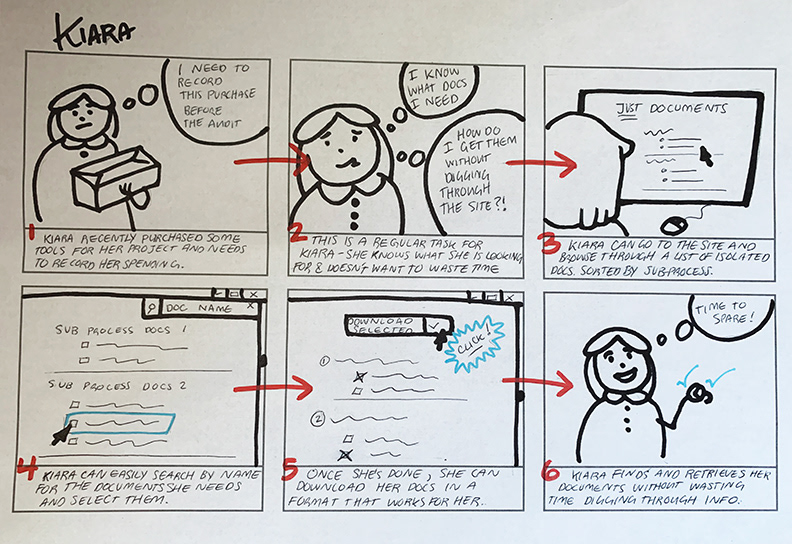
Following user-research, I created storyboards for each persona illustrating potential solutions.




Lo-fi prototypes
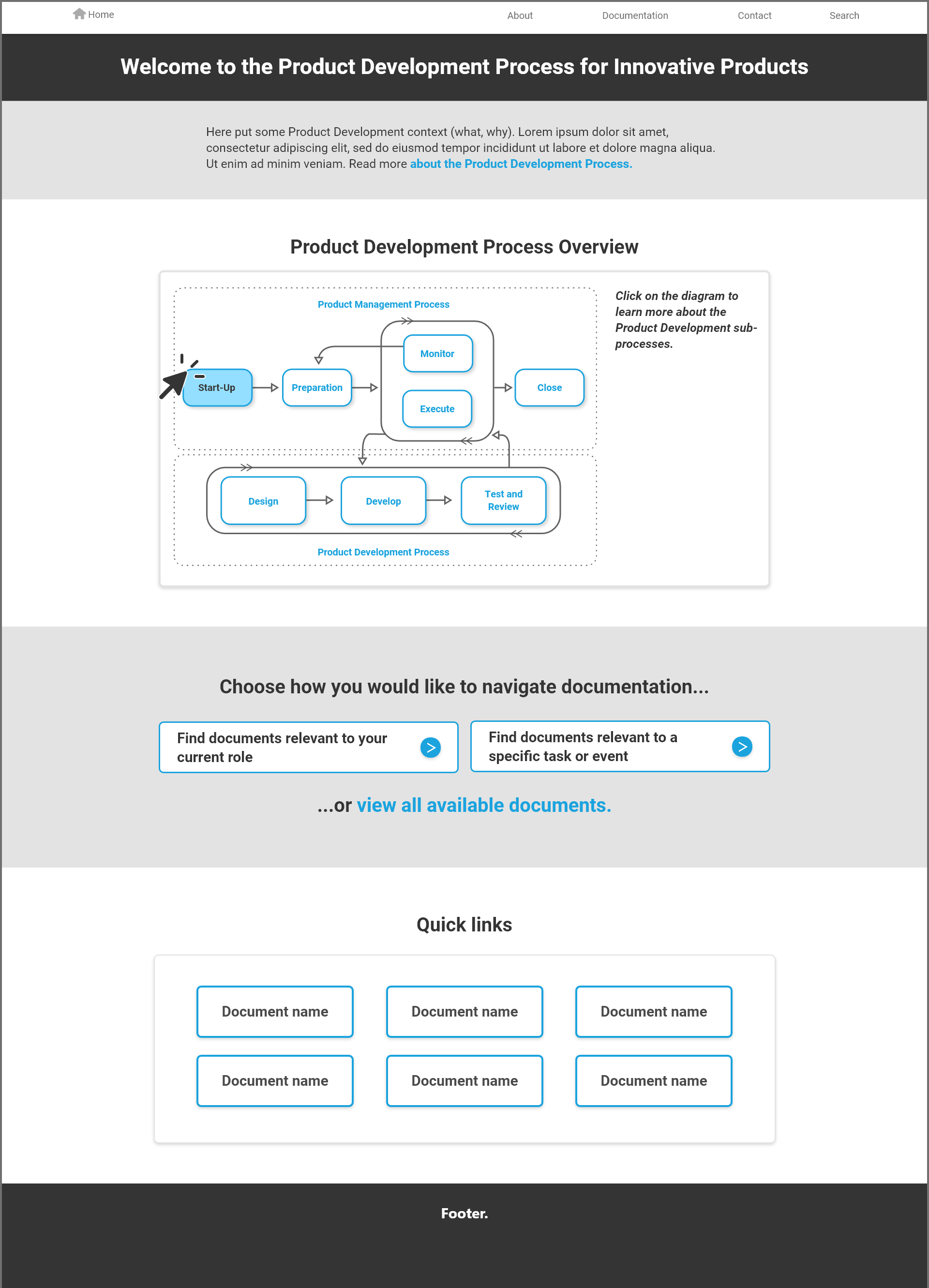
The Quality Assurance team wanted to incorporate some elements from each of the storyboards into the prototype. I drafted a lo-fi prototype illustrating different elements for further critique by site users and the QA team. This prototype emphasized providing users with different ways to navigate information. On the home page, there is an interactive diagram illustrating the Project Development process that users can click on to learn more. Users can navigate documentation by picking a role or development task relevant to them. If they need an overview, they can also view a comprehensive list of documents.

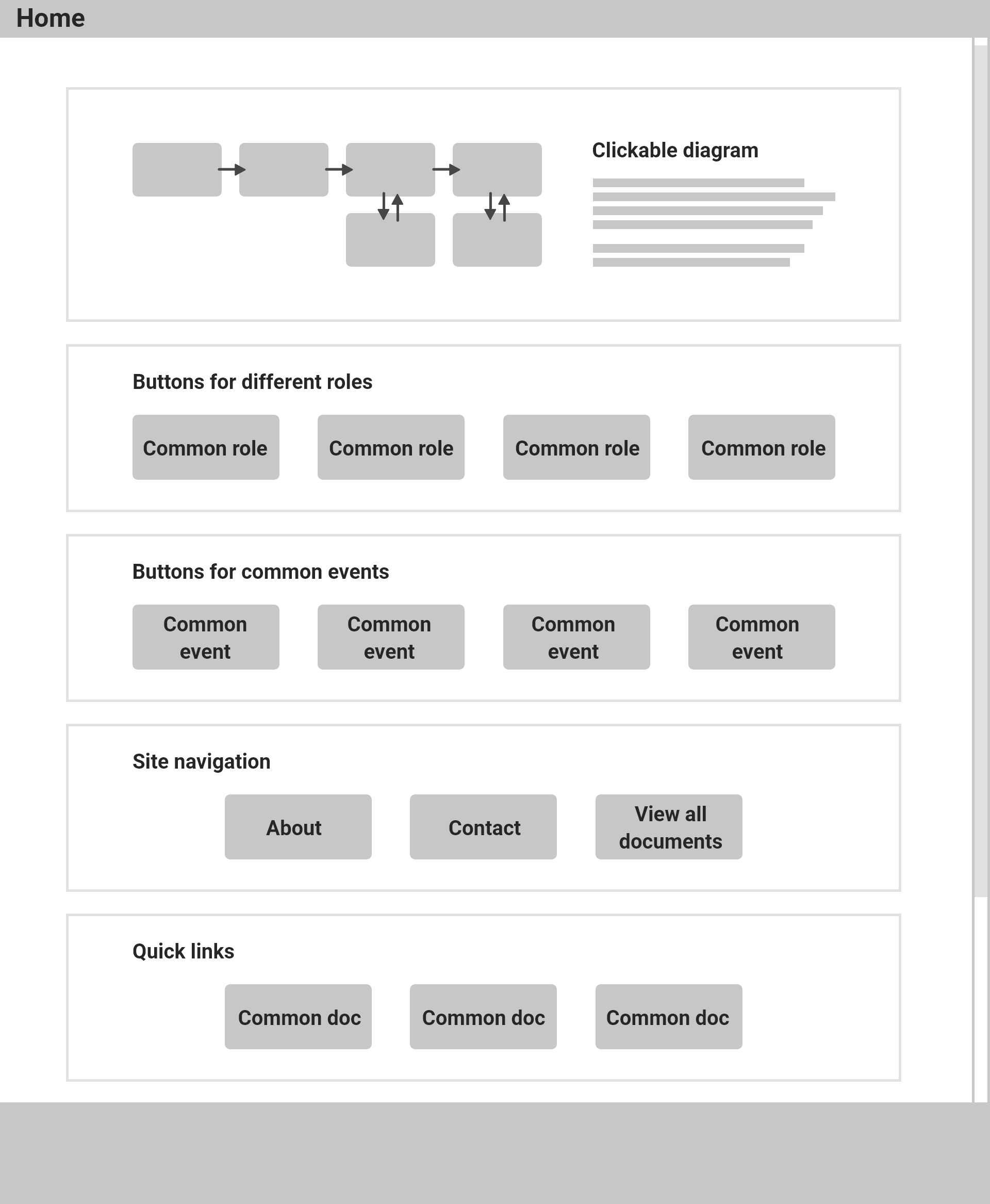
Initial home page concept. There is an interactive diagram that provides an overview of the documentation process. Users can choose how they want to navigate based on the type of information they need - role relevant, task relevant, or document-specific.

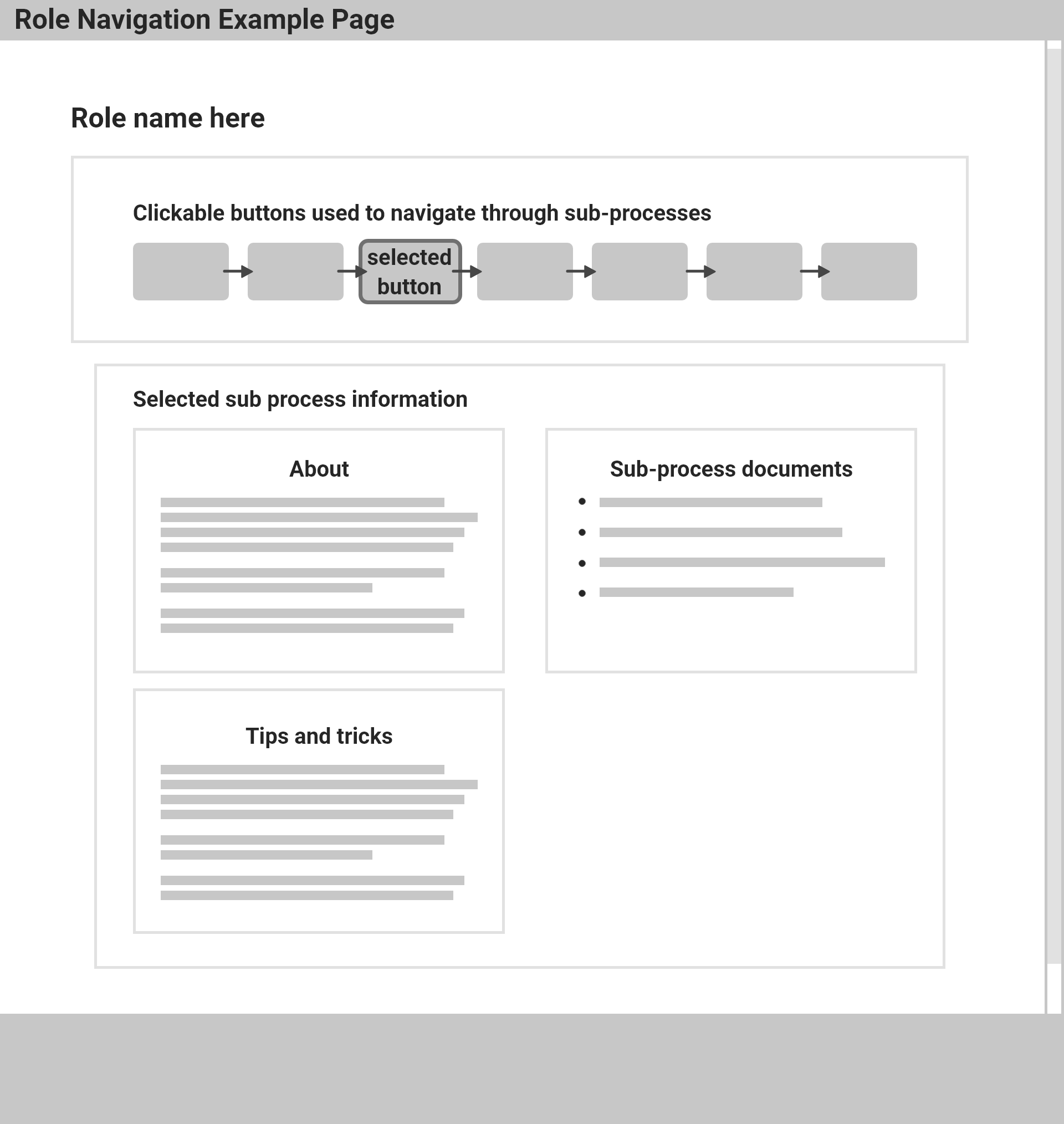
Initial role navigation concept. Role-relevant information is organized by sub-processes of the Product Development Process. These can be sorted through using the top menu. Each sub-process contains role specific information, tips, and documentation.

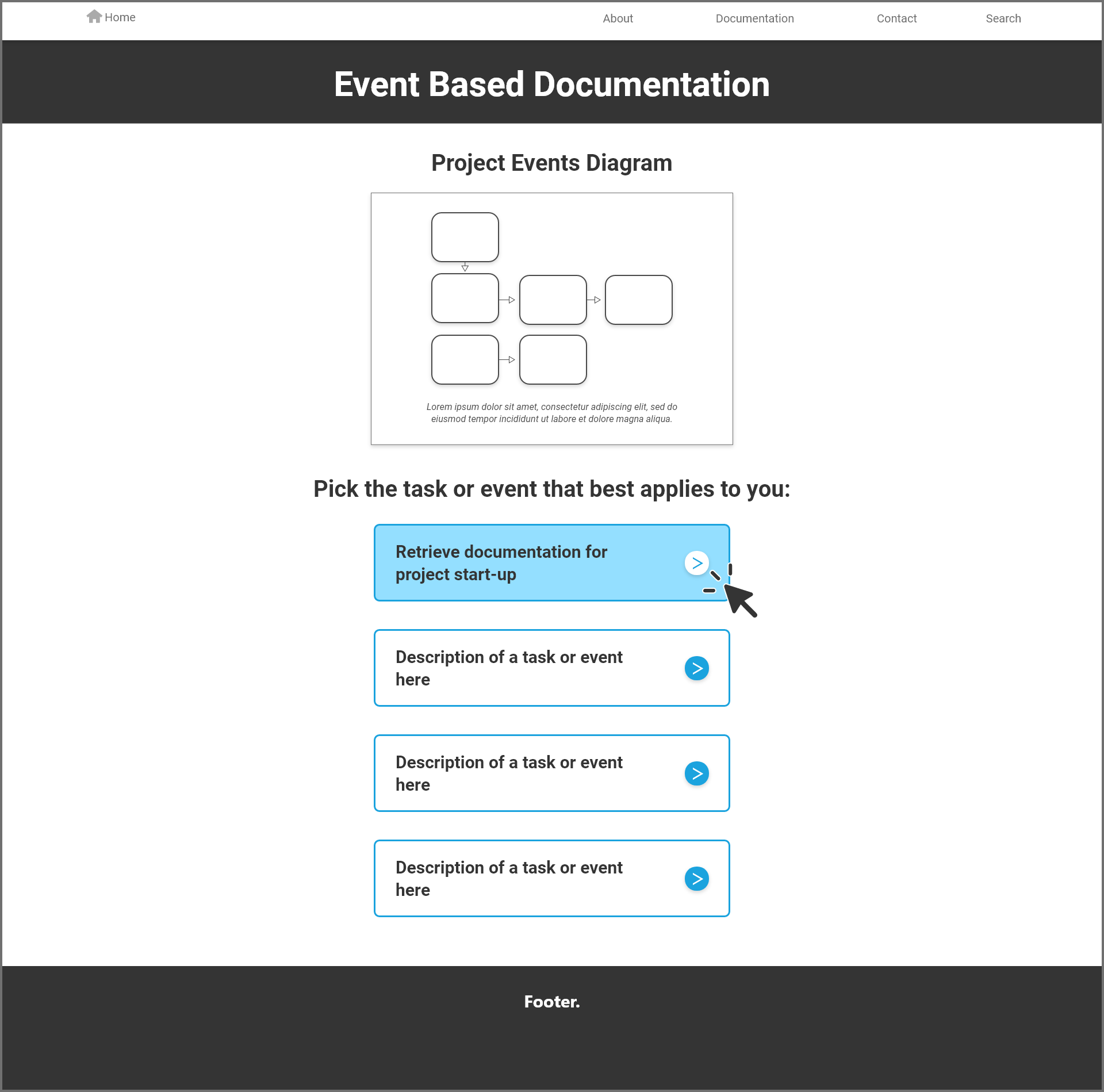
Initial event navigation concept. Each event has a checklist of documentation required for completion. Users select the documents they need and export to a preferred file type.

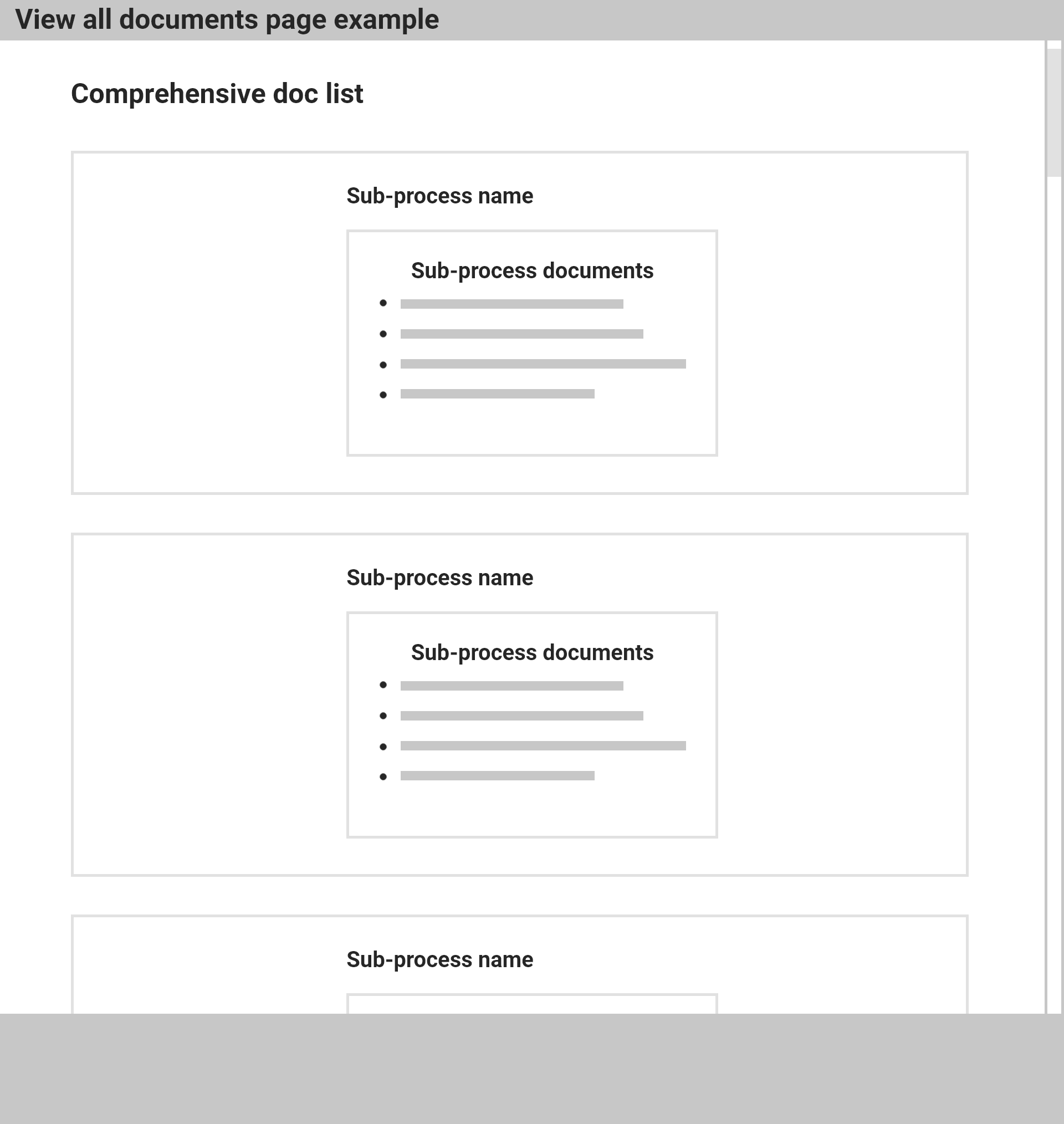
Initial document list concept. All documents in the Product Development Process are listed under their respective sub-process.
Current prototype
This project is ongoing. The current prototype is still undergoing user testing and changing frequently!
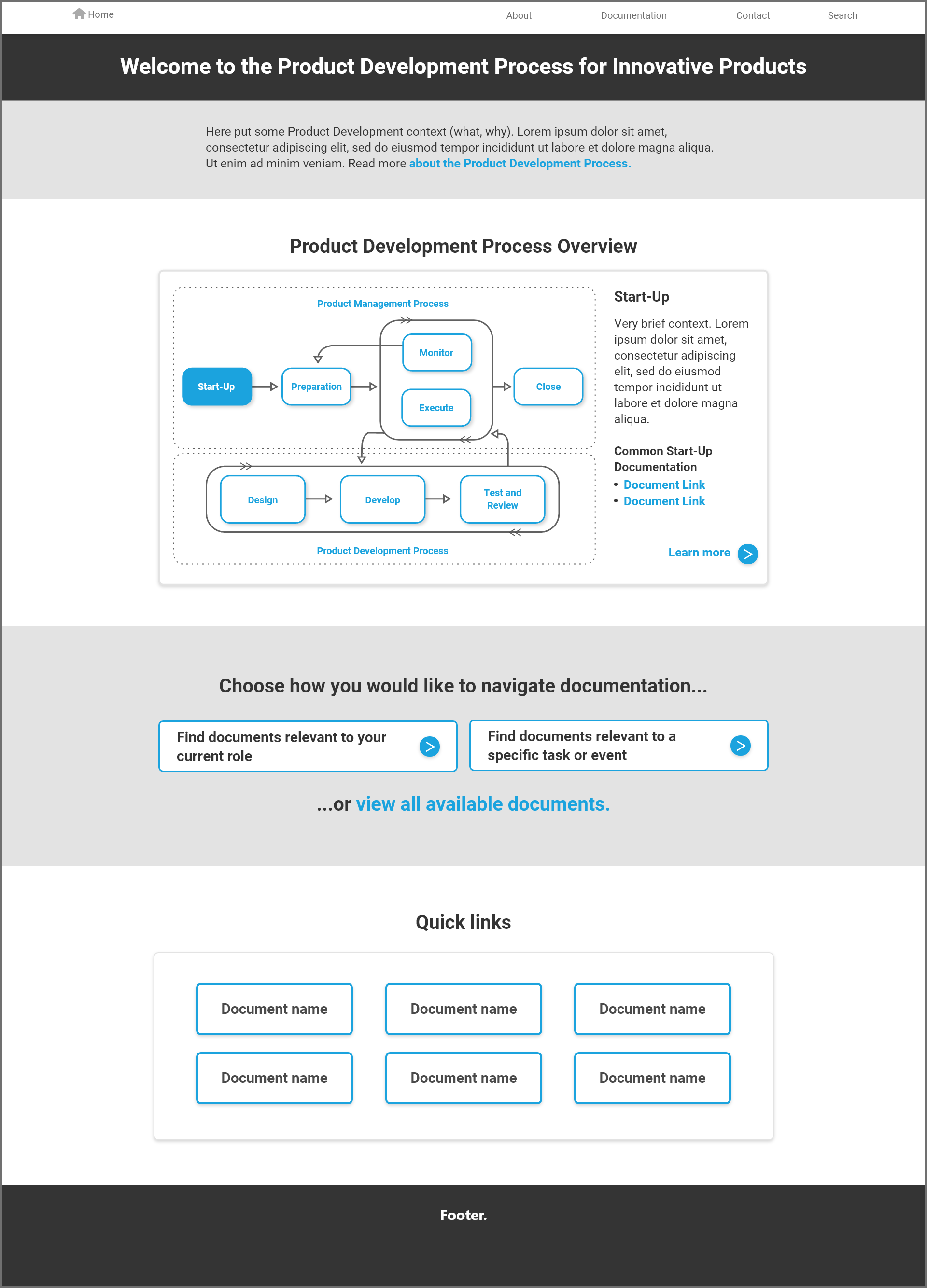
Home Page
The home page has three main features. First, it includes an interactive diagram that can be clicked on to reveal information. Secondly, it includes an option to navigate documentation by role or event, or to view all available documents. Lastly, it includes a series of document quick links for very commonly used documents.


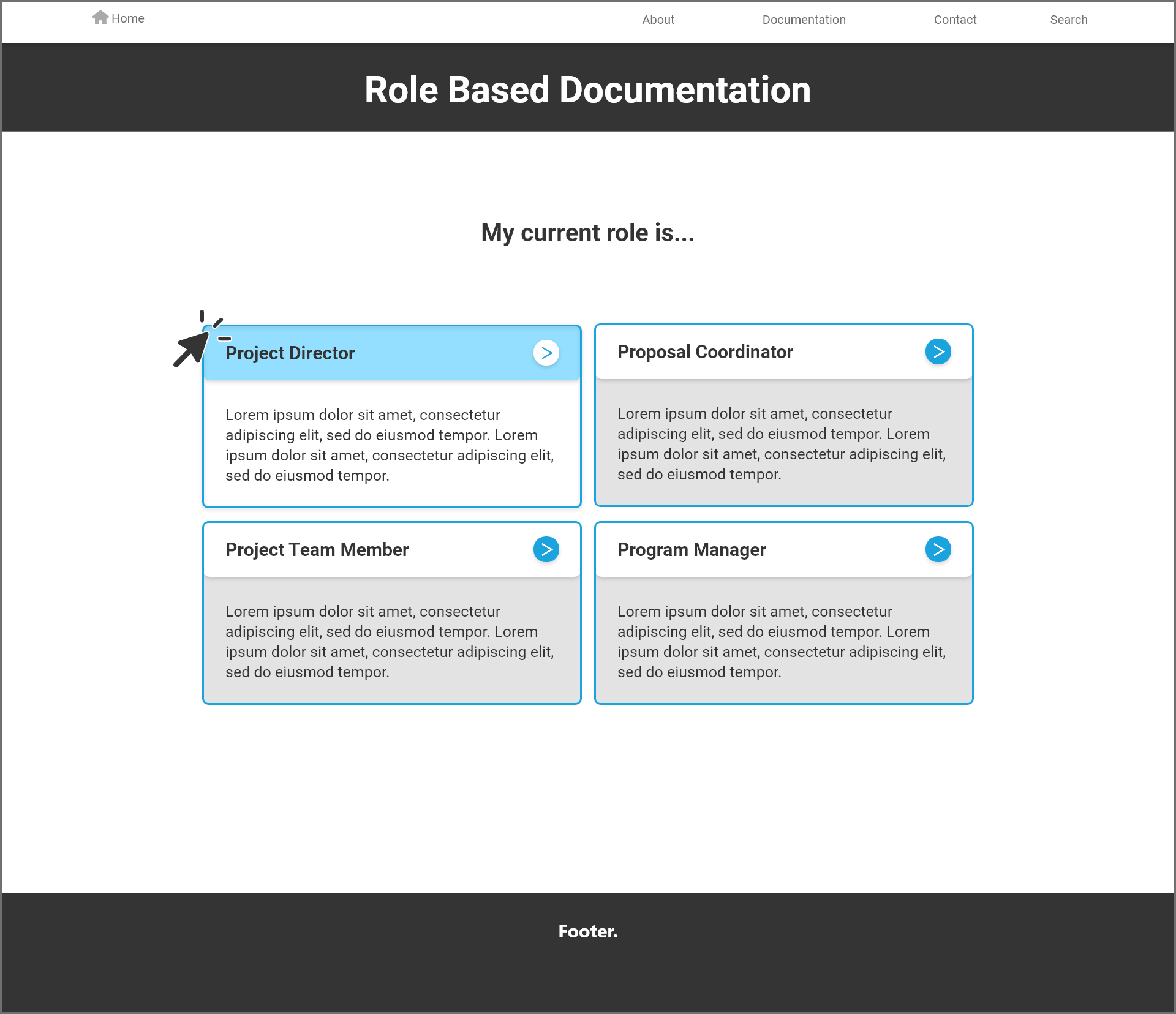
Navigate by Role
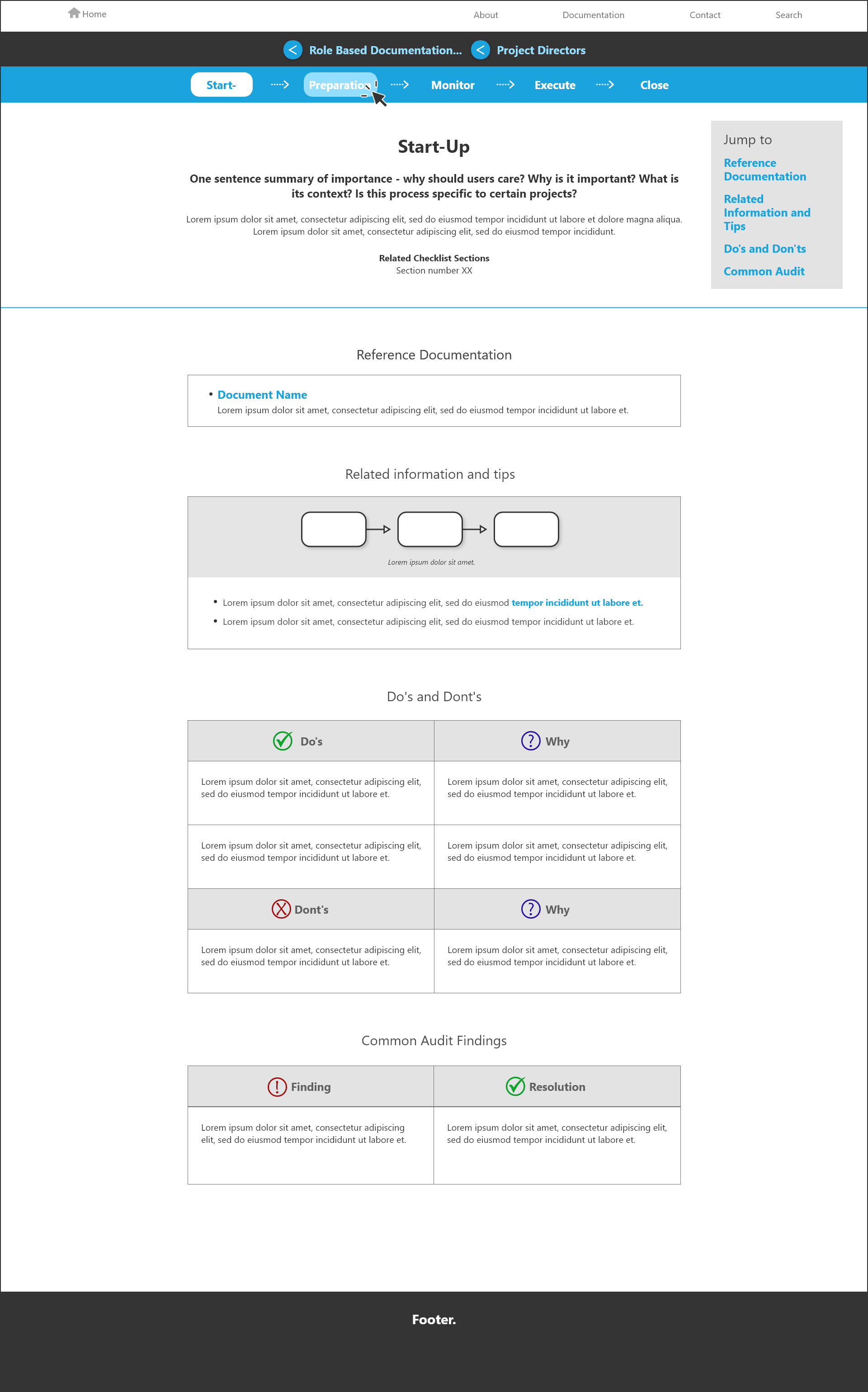
The site includes four primary categories of employee on a Product Development team. The user can pick what best fits them, then navigate through the development process to view tips and documentation relevant to their specific role. There is a 'jump to' menu so that users can skip to relevant anchor points on the page instead of scrolling through content. The 'jump to' menu and navigation bars scroll with the user so that they don't need to return to the top of the page to navigate to other site locations.



Navigate by Event
The site includes different events that take place over the course of the development process. Users can choose a task or event and view relevant information and documents. The layout of this page is identical to the role navigation pages, but information will focus on requirements for a specific event.


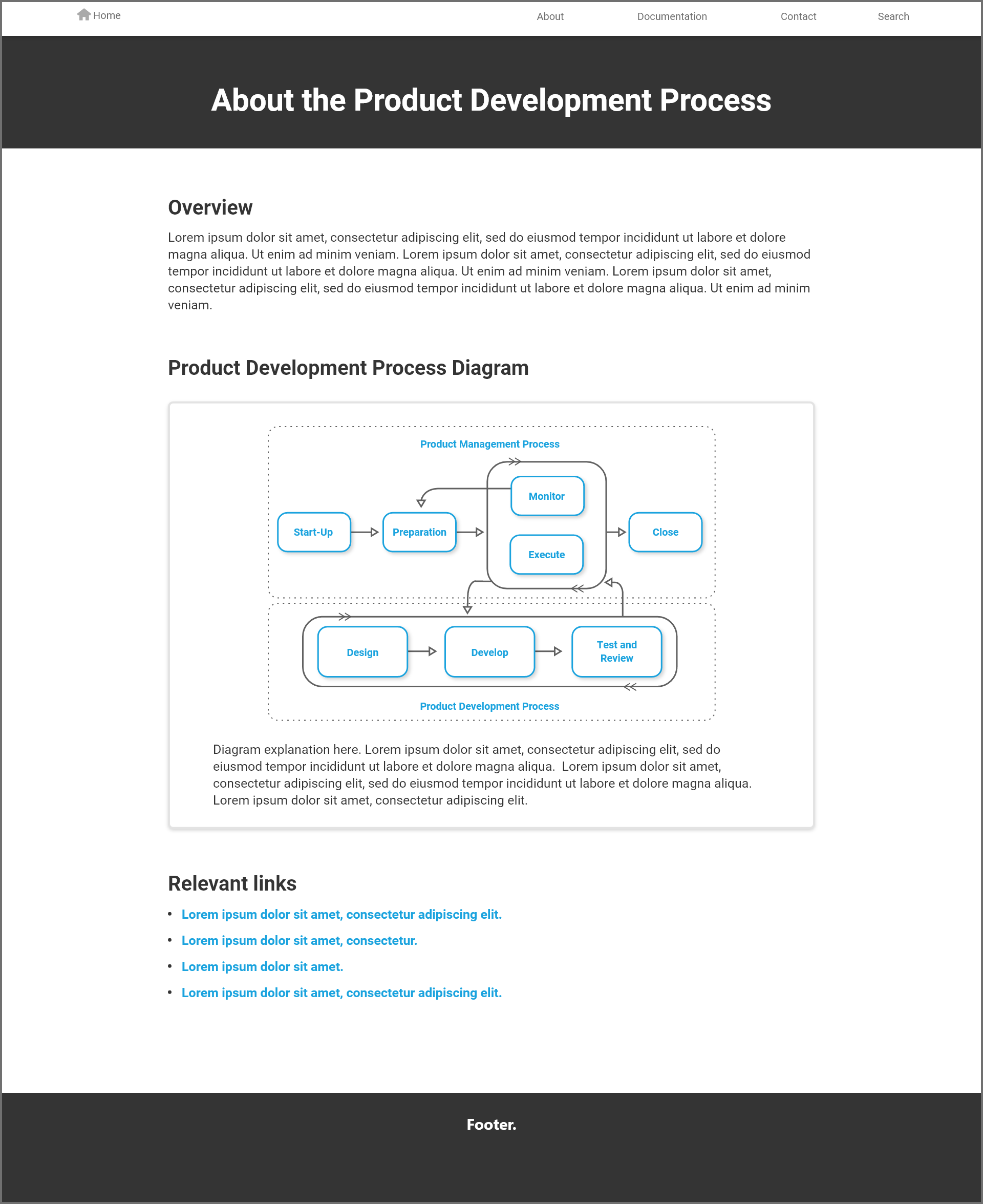
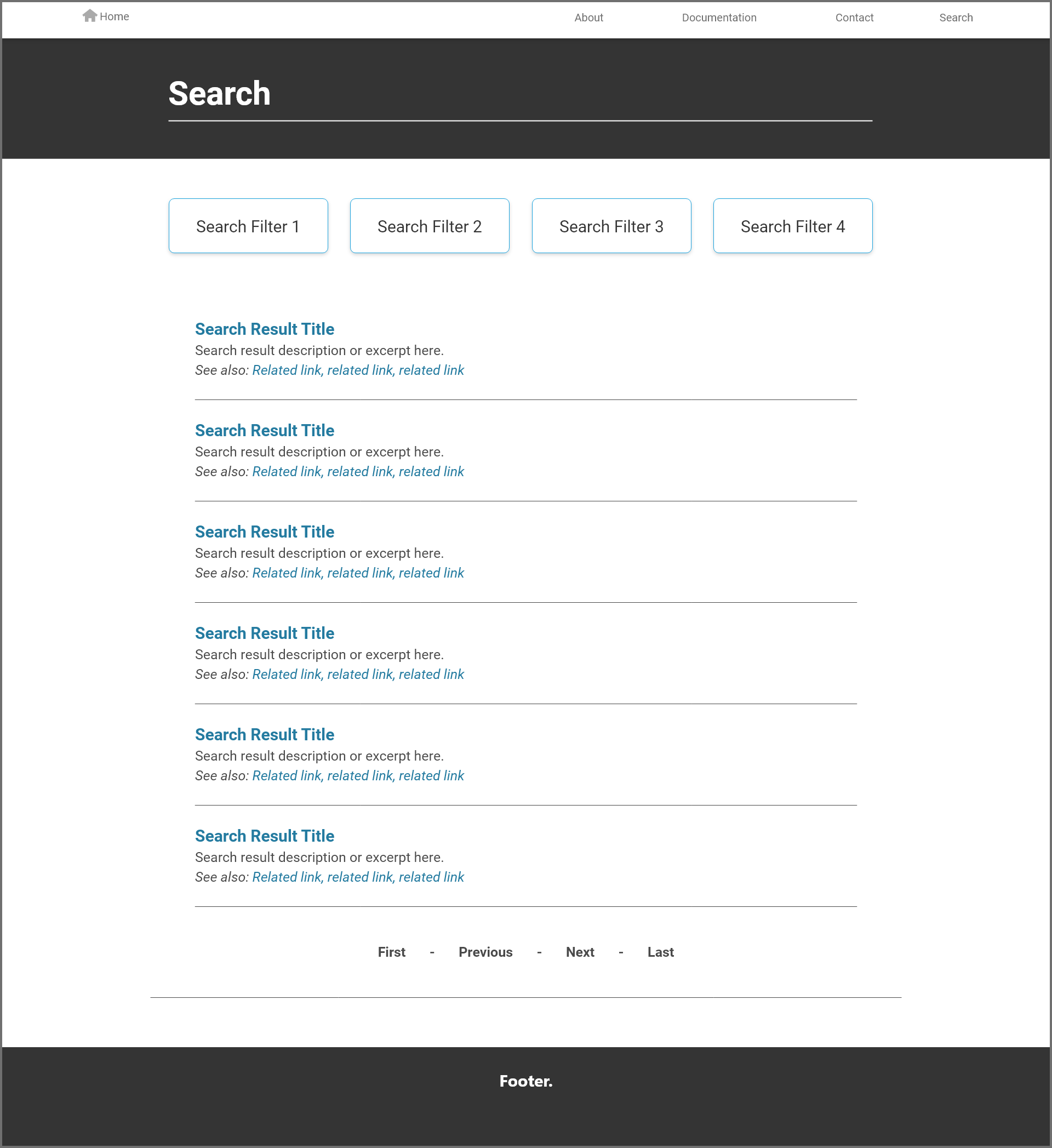
Additional Features
Additional features on the site include an about page that defines the Product Development process in depth, a comprehensive document list that displays all documentation with no additional guidance, and a search that can be filtered.